Daftar Isi
- Pendahuluan
- Struggling Dengan Customized UI
- Struggling Dengan UI Yang Berbeda di Tiap Device
- Struggling Dengan UI Audit dan Pixel Perfect
- Clean Code
- Penutup
Pendahuluan
Akhirnya setelah sekian lama, saya bisa menulis artikel di website pribadi saya lagi. Terlalu banyak hal yang perlu dikerjakan tahun ini, apalagi saat ini sudah masuk ke tahap pengerjaan tesis di S2 sembari bekerja full-time.
Wow, tak terasa saya sendiri sudah bekerja sebagai frontend engineer selama 2 tahun lebih🤣. Mungkin beberapa dari kalian, sudah membaca artikel retrospective saya sebelumnya di sini sini. Banyak hal yang telah dijalani dan dilewati.
Sekarang, saya akan menceritakan apa saja yang menjadi struggle saya selama ini, terutama dari tahun 2022 sejak bekerja di product-based company. Kurang lebih inilah yang saya jalani dari saya onboarding pada Januari 2022 lalu sampai sekarang. Saya akan bercerita dari perspektif sebagai frontend engineer.
Struggling Dengan Customized UI
Hal yang sebenarnya biasa sebagai frontend engineer harus berhadapan dengan hal-hal yang berbau UI. Tapi bagaimana kalau harus slicing banyak UI Component tanpa design system dan bantuan dari UX Engineer? Dengan kata lain, semuanya di-handle oleh si frontend engineer itu sendiri. Mulai dari slicing UI sampai pada integrasi dan fungsionalitas aplikasi web-nya🙃.
Ya, kurang lebih itulah yang saya hadapi. Di tempat sebelumnya, saya terbiasa menggunakan UI framework (Ionic) untuk membuat hybrid mobile app. Sekarang saya harus membuat UI component sendiri tanpa bantuan UI Compoent Library karena memang kebutuhannya custom. Beruntung masih bisa diatasi dengan penggunaan Tailwind CSS sebagai CSS utility untuk membantu proses slicing UI.
Masalah lainnya, yaitu belum adanya design system. Ini tentu akan membutuhkan effort extra ketika membangun komponen UI yang belum pernah dibuat sebelumnya dari 0. Untungnya, ini masih bisa diakali dengan cara membuat komponen yang reusable, sehingga ketika dibutuhkan kembali, cukup memanggil komponen tersebut di halaman terkait dan modifikasi props-nya sesuai kebutuhan.
Seperti yang kalian ketahui, struggle terbesar saya adalah ketika harus menghadapi task yang berkaitan dengan UI ini. Saya akui, memang ini kelemahan saya walau bekerja sebagai frontend engineer. Syukurnya, saya mendapat kolega yang suportif dan membantu saya bisa melewati ini semua sampai sekarang 😁.
Struggling Dengan UI Yang Berbeda di Tiap Device
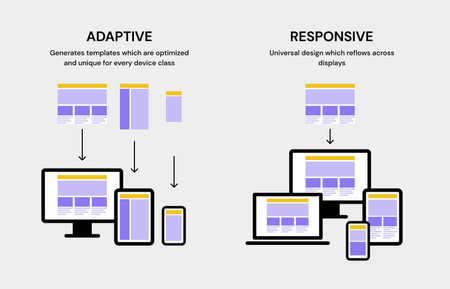
Menjadi seorang frontend engineer berarti harus bisa membuat web-nya bisa diakses dari perangkat manapun. Itu berarti, UI-nya harus responsive atau adaptif tergantung device-nya, entah itu mobile, tablet, atau desktop.
Bagi saya, sebenarnya kalau responsive UI, masih tergolong mudah. Tapi bagaimana kalau ternyata, UI-nya sangat berbeda jauh antar device (adaptive UI)? Nah ini yang membutuhkan waktu lebih untuk pengembangannya😄. Jadi bisa dibilang, saya harus koding paling tidak 3 kali untuk membuat UI Components-nya untuk mobile, tablet, dan desktop😂.
Saya bahkan harus konsultasi dengan mas Irfan Maulana terkait ini, sehingga saya bisa tahu pendekatan apa saja yang dirasa cocok ketika harus berhadapan dengan ini🤣.
Kurang lebih, ini sedikit penjelasan mengenai desain UI yang adaptif, bisa diakses di https://kinsta.com/blog/responsive-vs-adaptive/.

Struggling Dengan UI Audit dan Pixel Perfect
Seperti yang telah saya katakan sebelumnya, UI slicing adalah pergumulan terbesar saya sepanjang bekerja sebagai frontend engineer. Masalahnya tidak di situ saja. Setelah saya berhadapan dengan slicing Ui tersebut dan membuatnya untuk masing-masing device, masih harus berhadapan dengan UI audit sebelum dirilis ke production 😆.
Bisa dikatakan, proses ini bahkan butuh waktu lebih penjang dibanding slicing UI-nya itu sendiri karena banyak detail yang perlu diperhatikan. Dan sejauh ini belum ada UX Engineer di tempat sekarang. Jadi, frontend engineer lah yang menjadi pioneer penting dalam proses ini sendiri.
Masih lebih mudah untuk membuat logic dan integrasi karena satu fungsi bisa digunakan lintas device. Tapi kalau urusan UI, seringkali walau hanya mengganti margin atau padding, efeknya bisa mengacaukan keseluruhan tampilan dalam halaman tersebut 🤣. Saya bisa dengan mudah membuat unit test untuk kodingan logic-nya. Tapi kalau untuk UI ini, harus divalidasi kembali oleh designer terkait supaya akurat dan sesuai dengan mockup design yang telah disediakan.
Inilah yang disebut pixel perfect, yang berbarti UI-nya harus seakurat mungkin sama dengan design yang diberikan. Inilah yang menjadi pergumulan cukup berat bagi saya sendiri sampai sekarang karena telah terbiasa menggunakan UI Framework di tempat sebelumnya. Sementara, sekarang saya harus membiasakan diri untuk membuat UI Component sendiri, cukup struggle walau sudah menggunakan Tailwind CSS.
Clean Code
Sekalipun saya sempat katakan bahwa lebih mudah membuat kodingan logic-nya dibanding slicing UI, bukan berarti saya tidak struggle dengan itu juga. Terkadang saya bahkan butuh waktu lebih untuk menentukan cara membuat logic yang bisa reusable dan maintainable dalam jangka panjang. Sehingga, ketika saya membutuhkannya kembali, saya bisa tinggal memanggilnya saya dan mengubah parameter, props, atau arguments sesuai kebutuhan.
Sebenarnya bukannya malas membuat clean code. Tapi seringkali banyak faktor yang perlu diperhatikan seperti deadline atau melewatkan code review. Untungnya sekarang ini, kultur kerjanya sudah mengarah menjadi lebih baik. Code review sudah menjadi kewajiban sebelum deploy ke staging dan production. Ini sangat bermanfaat bagi saya pribadi, sehingga saya sendiri bisa tahu apa yang menjadi blindspot saya ketika koding.
Penutup
Ya, inilah evaluasi karir saya sepanjang dua tahun bekerja sebagai frontend engineer. Banyak hal yang masih harus ditingkatkan, terutama perihal slicing UI😅. Saya bahkan masih bergumul dengan ini sekalipun telah bekerja di sini selama setahun 😆.
Sekalipun memang menyebalkan bahkan melelahkan, tapi inilah proses yang harus dihadapi. Saya belajar banyak terutama untuk menghadapi ketakutan saya sendiri ketika harus berhadapan dengan task terkait UI. Perjalanan masih panjang, dan banyak hal yang harus dipelajari lagi.
Terima kasih telah menyempatkan membaca ini. Boleh sekali jika ingin membagikan cerita kalian, bisa tulis di kolom komentar di bawah.
